Every so often, something comes around that drastically changes the world of digital marketing and web design. We’ve seen it in recent years with the iOS 14 update, ADA compliance, privacy laws restricting website tracking cookies, and now Core Web Vitals. Each of these landmark events caused a domino effect globally, requiring everyone to make crucial changes to stay legal and improve Google ranking. Unlike the big events mentioned, Core Web Vitals is not legal issue. However, it’s directly tied to SEO, as Google uses it for both page rank and user experience.
Core Web Vitals Breakdown
Core Web Vitals ARE:
1) The way Google scores how good or how bad your website loads content.
Better scores are associated with webpages that quickly show content without unexpected changes or glitches. Because of this, most issues are rooted in how HTML or JavaScript is coded.
2) A major part of how Google calculates “Page Experience.”
Simply put, page experience is how user friendly your website is to visitors. Google has observed that webpages that shift around unexpectantly as content loads creates unhappy users. Slow loading pages also produce higher exit or bounce rates.
3) Directly tied to Search Engine Optimization (SEO).
It’s not the only SEO factor, but needs to be part of your strategy, especially with Google. For example, not optimizing around the page experience of the user directly leads to higher bounce rates. This shows Google that your webpage is less desirable, and therefore lower quality.
4) Part of determining your Google ranking.
Low page rank will get you pushed out of Google search results and replaced by better ranking websites. Consequently, having better scores will give you the edge over your competition. This will increase organic search traffic and engagement with your online content.
5) Something that can be improved.
Your score can change and requires constant monitoring and updating. In addition, your web design needs to be intentional and follow Google’s guidelines to see the best results. Since understanding how to improve your score is technical in nature, professional guidance is recommended.
Core Web Vitals ARE NOT:
1) A quality score of your content.
Scores are based on how quick and effective your website loads your content like text, pictures, and videos. However, scores don’t reflect the quality of your content. Because of this, it’s important to keep in mind how best to structure your content for best results.
2) A legal change.
Fortunately, you will not be fined legal fees for poor Core Web Vital scores. However, Google does penalize websites by giving lower scores for page experience. As a result, this could negatively affect your SEO and organic search traffic.
3) Going away.
Early summer of 2021, Google announced that it would be enforcing Core Web Vitals as a ranking factor. In addition, it was announced that there would be yearly changes to this update. Failure to keep up with these future changes will make your website a past memory in search results.
4) The complete list of web vitals.
Core Web Vitals are the newest addition to Google’s list of page experience ranking factors. There are other key web vitals which also contribute to page experience scores. These include a website having mobile friendly webpages, secure code, “HTTPS” instead of non-secure HTTP, and no advertisement pages loading between webpages. However, Core Web Vitals are essential measurements to the “first impression” a user has of any webpage. The other web vitals are not as central or immediate to the user experience.
Three Parts of Core Web Vitals
Core Web Vitals breaks down into three parts: Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS). Each part is a time-based perspective of how a webpage loads and how it displays for the user. To see how your homepage or a particular webpage performs, check out the PageSpeed Insights tool by Google.
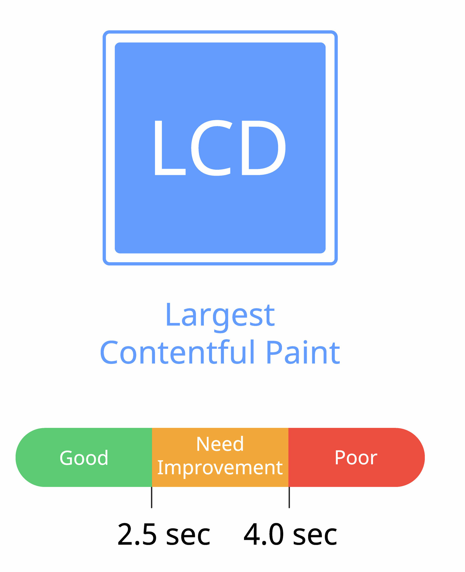
Largest Contentful Paint (LCP)
Good Score is 2.5 seconds or less. LCP is the time it takes the largest visual part of your webpage to load on your screen. It is timed in seconds and a good score is 2.5 seconds or less. Research shows that 53% of mobile users abandon websites that take over 3 seconds to load. Consequently, you could lose 90% of online visitors if your page takes over 5 seconds to load on a mobile device. Avoiding large image files or high resolution videos from being displayed prominently at the top of webpages is one way to potentially improve your LCP score.


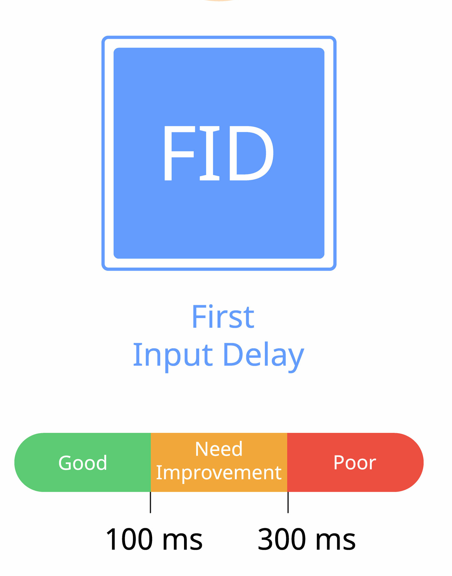
First Input Delay (FID)
Good Score is 100 milliseconds or less. FID is the time it takes in milliseconds for a website to respond to a user’s first interaction on a webpage. An interaction could be selecting a menu option, tapping a button, or entering text into a form. This is particularly important for webpages that require users to quickly input information or click things like on login pages, contact forms, or even inventory pages. Why is this important? According to KISSmetrics research, conversion rates drop 7% for each second a webpage delays in responding to a user interaction. One potential solution to improving your FID is to minimize the number of scripts running on pages from things like feeds from other websites or third-party plugins.
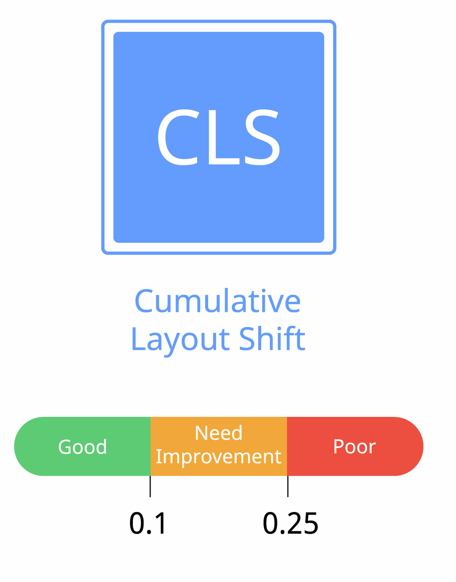
Cumulative Layout Shift (CLS)
Good Score is 0.1 or lower. CLS is how Google scores the visual stability of a webpage as it loads. It is calculated by the number of visual shifts that happen unexpectedly. A shift is counted each time something like an image, button, video, or contact form loads and then suddenly changes the position of everything else. The more this happens, the lower your CLS score will be and the user experience will be poor. About 45% of online mobile users say they experienced websites that didn’t function as expected. With that in mind, proper implementation of your CLS will make your website appear functional to your online audience.

Conclusion
Core Web Vitals is an update that Google created to score how well a webpage loads and displays it’s content. Additionally, it has become central to Google’s page experience ranking factors, which in turn, affects the webpage SEO. Poor scores will penalize your Google ranking and limit your website from being found on search. If you don’t make the proper updates, your website will be penalized. These penalties could get you replaced in search results by better optimized websites. Due to the technical nature of this recent Google update, it is recommended to seek guidance on how to effectively approach optimizing your score.
